SHAPEREPEAT
This tool allow you to repeat your custom shape in different patterns, colors and animations.

Burning Ionized potassium polymers Hologram
ShapeRepeat Gizmo was used to duplicate hexagonal shapes on the sphere and for the “scrolling bar” transition.
FireSparks Gizmo was used for fire and embers. HigX for the ash particles.



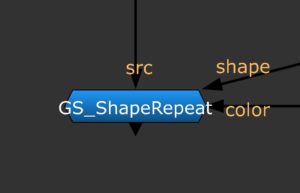
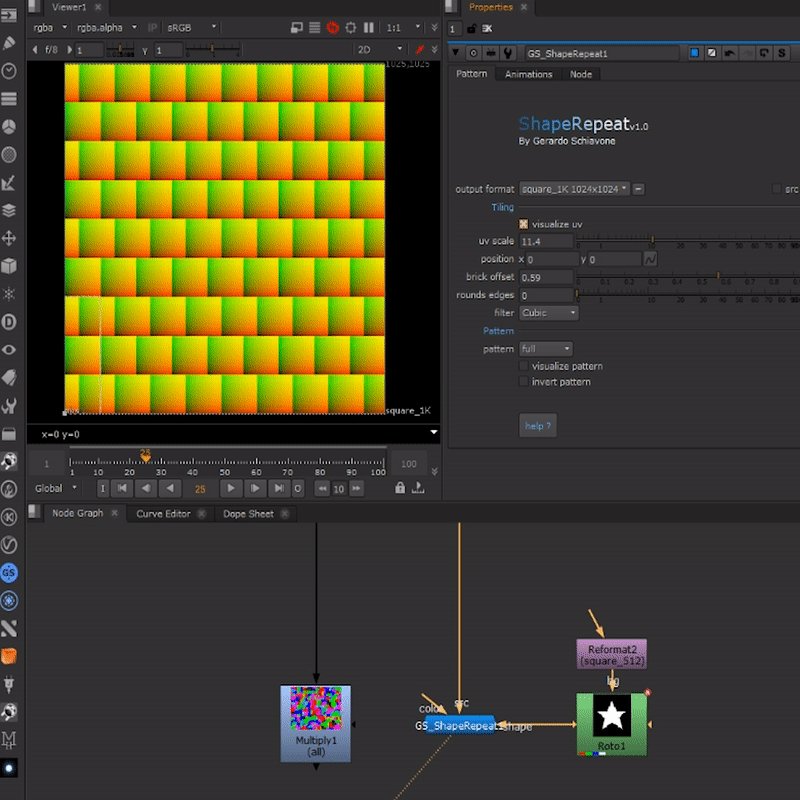
INPUTS

Source – Input your image
Shape – Input the shape you want to repeat
Color – Input your color map, it will pick the average of the color for each square of the pattern, returning a constant color.

Full floor/ceil expression for st-map brick control:
red: floor(y/(uvscale))%2 == 0? (((x-pos.x)+(brick_offset*uvscale))%uvscale.w)/uvscale.w : (((x-pos.x)+uvscale.w)%uvscale.w)/uvscale.w
green: floor(y/100)%2 == 0? ((y-pos.y)%uvscale.h)/uvscale.h : (((y-pos.y)+uvscale.h)%uvscale.h)/uvscale.h
variables: uvscale, pos(2d x/y knob), brick_offset
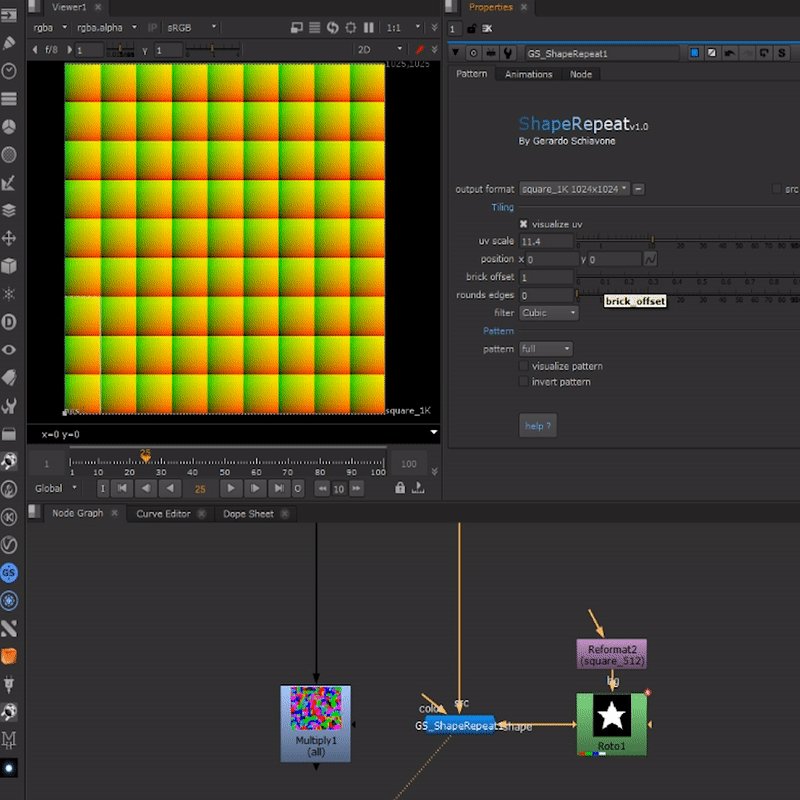
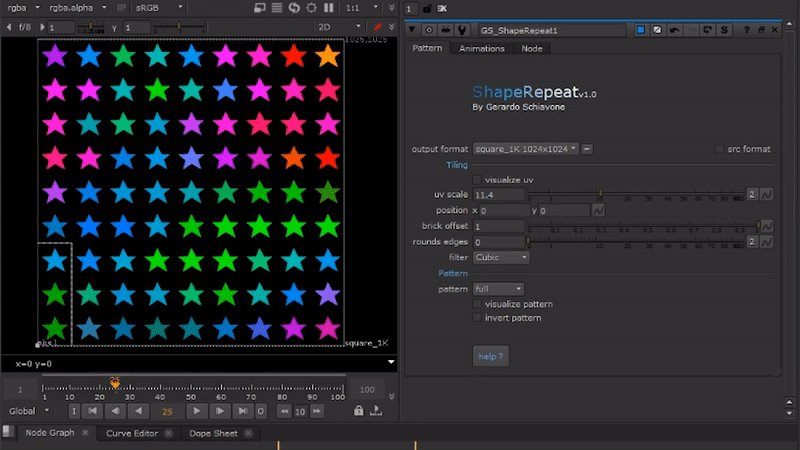
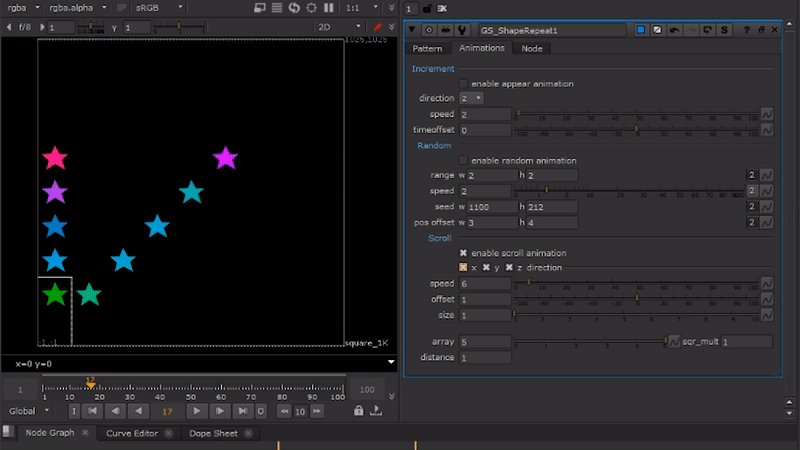
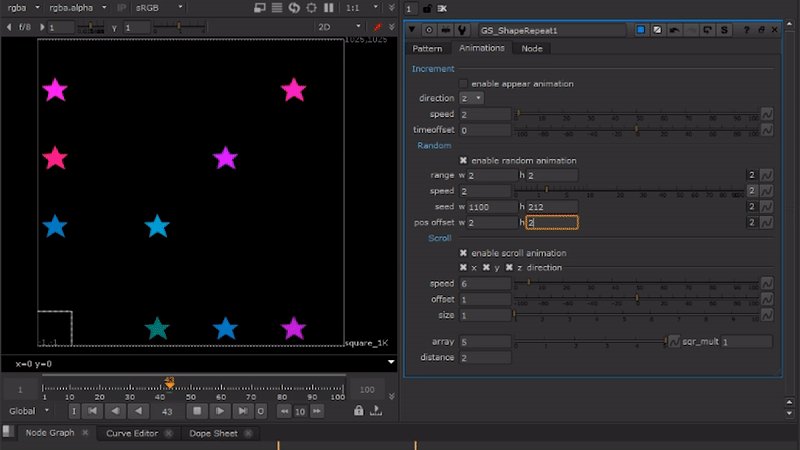
TABS/KNOOBS

Tiling – UV Floor Expression control, Size, Filter
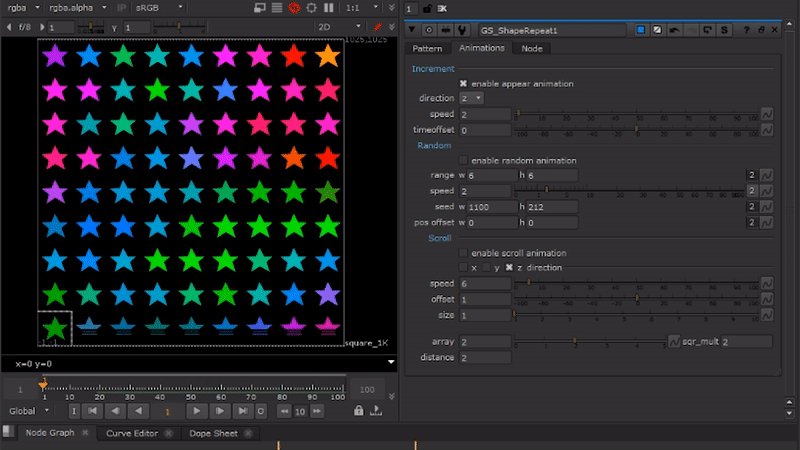
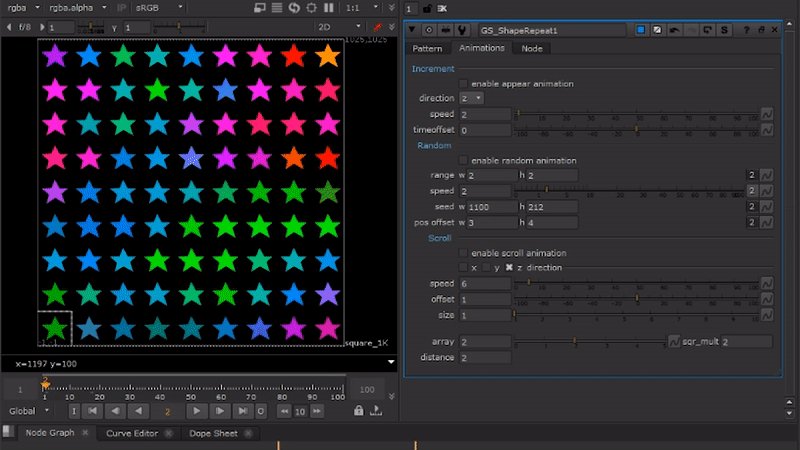
Patterns – Square, Brick, Chess, Cross, Points, Strips
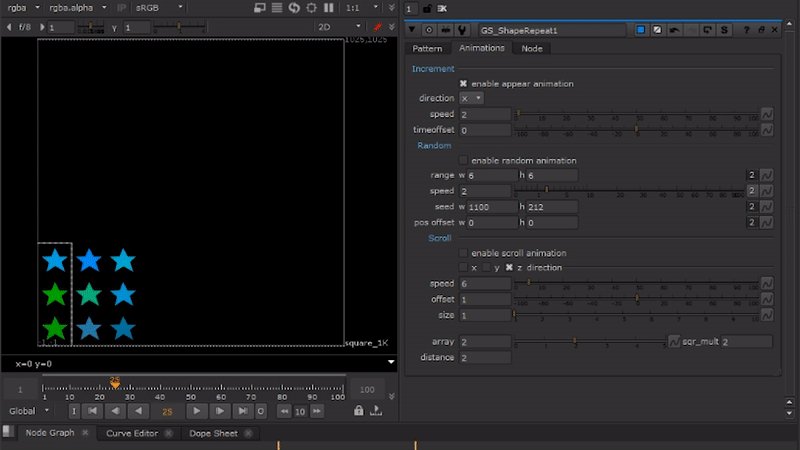
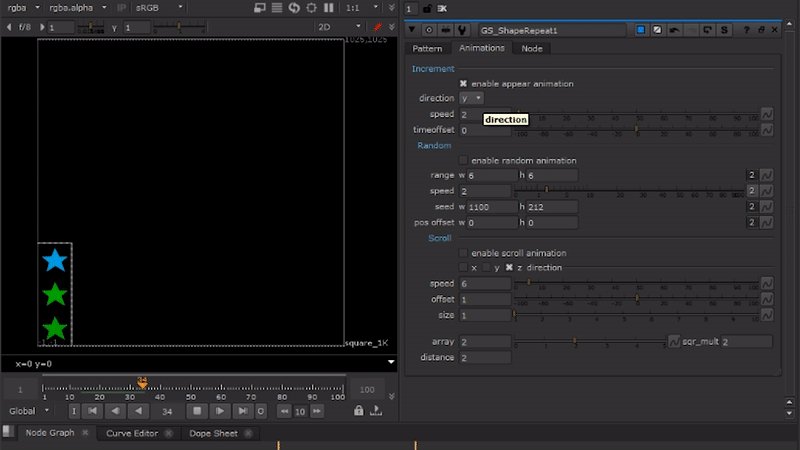
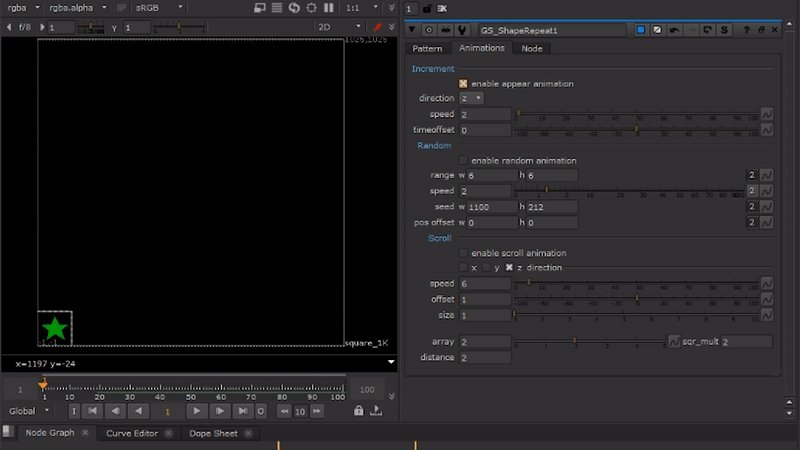
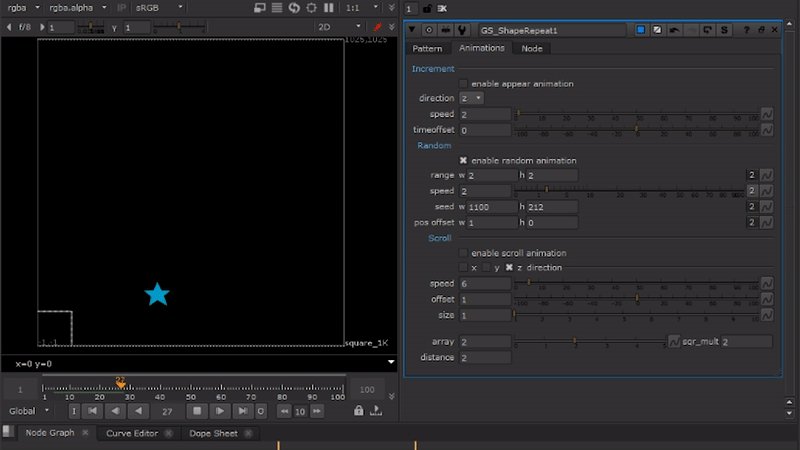
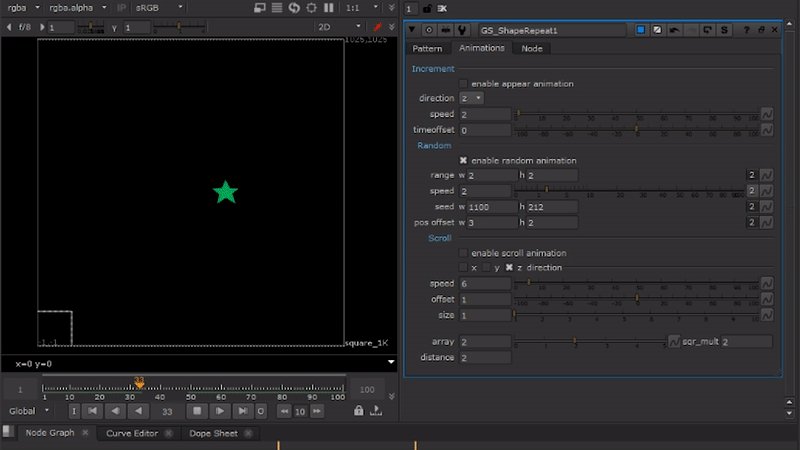
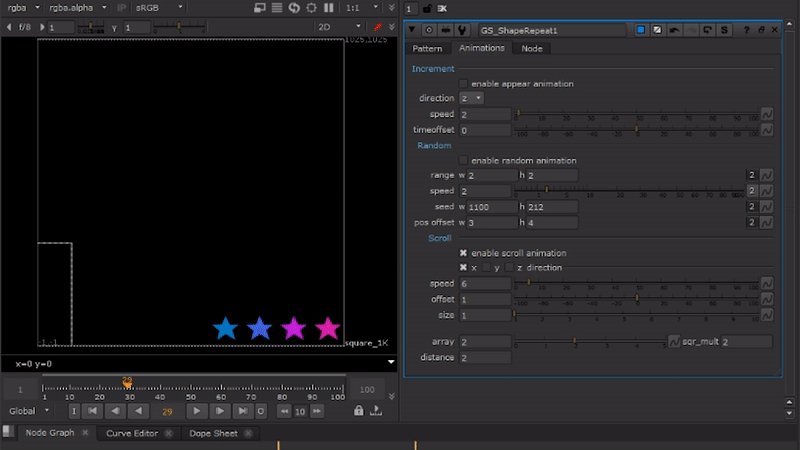
Animations – Charging bar, scrolling bar and random
Charging bars animation

Direction x, y, z. Speed (1 is 1 square per second).
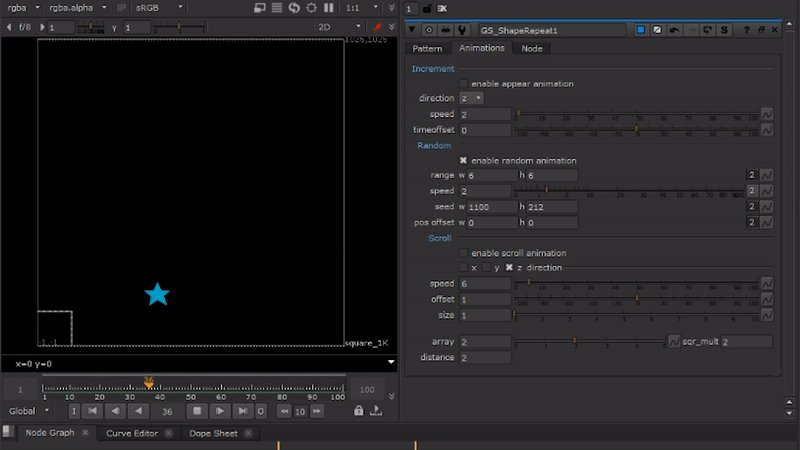
Random animation

Range x, y (int number, 1 is 1 square of the grid). Speed (1 is 1 square per second). Seed and position offset.
Scroll animation

Direction x, y, z. Array (Number of shapes). Distance (between shapes). Speed, offset, and size.

For a “Scanline render effect” you can use one ShapeRepeat with multiple transforms and time offsets to repeat lines.
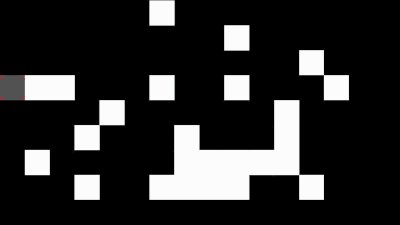
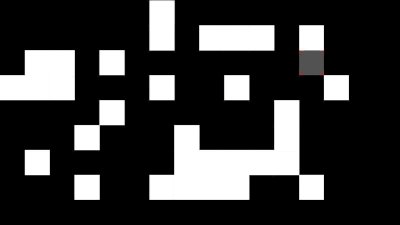
To create a random region render animation like “V-Ray” you can set shaperepeat for a random animation. Then create a loop to cache the squares on disk in a file sequence. Render the first frame before the loop and offset the read node by +1 to read the previous frame and screen on top the new square from the shaperepeat node. Will have something like this:

Now you can multiply this map with the image you want to appear in rendering. I used the gizmo “pixelate” to pixelate the image in 3 different steps of rendering. 0: super pixelate source, 1: pixelate source,2: low pixelated and 1:clean source alternated by an expression to make it progressive:
ceil(floor(frame/1)%2 == 4? (frame%1)/1 : ((frame+0)%3)/1)
Then you can clone the nodes and input a shape like the rendering region square to be screened on top of each rendering region. To match the alternation of four made by the pixellation retime everything by 4 (0.25%) except for the output of the switch that already have the expression that divide the time in 4 steps.

Here the final result:

Final script:

NUKEPEDIA DOWNLOAD
“Those who do not remember the past are condemned to repeat it”
“George Santayana”